 Author: Andrii Dubinin, Software Engineer
Author: Andrii Dubinin, Software Engineer
SugarCRM has long been known as one of the most flexible CRM systems available in the market. This fact gives it enough room for improvement to meet even the most specific requirements. For example, many users are not satisfied with the number of filter options available. Thus, as a follow-up to our series of simple SugarCRM customizations, I will talk about the implementation of additional filters for certain list fields. It will definitely improve the quality and convenience of search in SugarCRM.
Advantages of SugarCRM 7
If you are looking for a flexible CRM system that you can modify like a construction kit, then we have what you need. The brand-new SugarCRM 7 has been updated according to the innovations in IT sphere. The system interface has undergone enormous changes with the help of Backbone.js technology.
Backbone.js is intended for the development of web applications with RESTful JSON interface support. It reduces the load on the system server, since the interface modeling is done by the browser of the CRM client, whereas the system simply transmits the basic data from the database, etc.
Development of additional SugarCRM filters
Since our company uses SugarCRM 7, we faced a need to implement additional selection of filters for certain list fields.
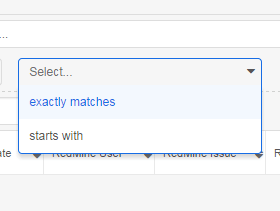
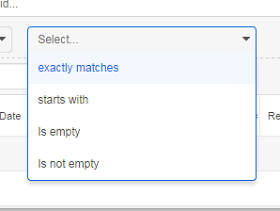
The standard filter consists of two options for the text field. By default, the two options are “exactly matches” and “starts with”. However, they are not always enough. For example, we may need to add verification of the presence or absence of a field value. An example of what we have before and after SugarCRM customization is presented below.
 |  |
| Before | After |
I will explain in a nutshell how the filters work. The filter “knocks” at Sugar door and asks for a list of records according to the filter applied.
The description of possible filters (see Table 1) can be found in service support, that can be reached through the link http:///rest/v10/help.
| Operation | Description |
| $equals | Performs an exact match on that field. |
| $not_equals | Performs an exact match on that field. |
| $not_equals | Matches on non-matching values. |
| $starts | Matches on anything that starts with the value. |
| $ends | Matches anything that ends with the value. |
| $contains | Matches anything that contains the value. |
| $in | Finds anything where field matches one of the values as specified as an array. |
| $not_in | Finds anything where field does not match any of the values as specified as an array. |
| $is_null | Checks if the field is null. This operation does not need a value specified. |
| $not_null | Checks if the field is not null. This operation does not need a value specified. |
| $lt | Matches when the field is less than the value. |
| $gt | Matches when the field is greater than the value. |
| $gte | Matches when the field is greater than or equal to the value. |
In this case, we need two filters ($is_null and $not_null). First, we override the metadata of filter options for the fields. The file itself is in operators directory (clients/base/filters/operators/operators.php). We redefine it with a complete replacement, as the filters themselves are replaced instead of being inherited in the custom /. After that, we add the filters in the field below.
1 2 3 4 5 6 | 'px-varchar' => array( '$equals' => 'LBL_OPERATOR_MATCHES', '$starts' => 'LBL_OPERATOR_STARTS_WITH', '$is_null' => 'LBL_IS_EMPTY', '$not_null' => 'LBL_IS_NOT_EMPTY', ), |
Now we need to add a new filter called px_varchar to our field. First, we go to the metadata of module filters and change the field type to ours. Then, we make a full recovery, and the new filters will be available in the list.
There is only one problem: while selecting the filter, a text box appears demanding to select the values that we do not need. What we really want is the filter that applies right upon its selection. To do this, we need to override the controller of views / filter-rows. The controller has the method handleOperatorSelected, which is of interest to us. The method embodies the event of changing the list value.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | handleOperatorSelected: function(e) { var $el = this.$(e.currentTarget), $row = $el.parents('[data-filter=row]'), data = $row.data(), operation = $el.val(), fieldOpts = [ {'field': 'valueField', 'value': 'value'} ]; this._disposeRowFields($row, fieldOpts); //Checking selected operation if(operation == '$is_null' || operation == '$not_null'){ //Update filter data before fire search data.value = operation; data.operator = operation; //Fire search this.fireSearch(); return; } this._super('handleOperatorSelected',[e]); } |
Conclusion
Thanks to this simple SugarCRM customization, the method handleOperatorSelected will now verify the type of filter operation. Moreover, while updating data, it will start the search immediately, without creating an input field as it used to.
That’s all we’ve got for today. Have a beautiful code!
If you have further questions on SugarCRM customization, please fill out the form below. We are ready to help you with whatever issue you have faced.
Other SugarCRM customization tutorials: