 Author: Maksym Nesterenko, Software Engineer
Author: Maksym Nesterenko, Software Engineer
Quite frequently a user needs to highlight some information from the general mass. As a rule, sophisticated filters are used for that, which have evolved in SugarCRM 7 pretty well in terms of UI. However, only experienced users, who have already mastered SugarCRM, can afford complex manipulations with filters. But even they will rejoice when the system does “something” instead of them and will get a bit more user-friendly.
Defining the Task
In my practice the idea of one of the tasks was to customize SugarCRM to highlight for the user those records (in this particular case these were Opportunities) for which the date of the next review ([Next_Review_Date]) was overdue. In other words, if the value of the [Next_Review_Date] field gets lower than the current date, the user should be notified of that. The manager defined that for alarming such events the field’s value should be highlighted red. The required functionality should have worked on SugarCRM ListView. The additional condition was redrawing the view in case the user changed the next review date and saved the record. Such task of SugarCRM customization is rather widespread.
Going Ahead with Our SugarCRM Customization
In order to carry out the task, the following 2 files had to be edited:
- custom/modules/<modulename>/clients/base/views/recordlist/recordlist.js;
- custom/modules/<modulename>/clients/base/views/list/list.php.
Firstly, we had to make sure that [Next_Review_Date] field is displayed on SugarCRM ListView. For this reason the following was added to the metadata file:
1 2 3 4 5 6 | array( 'name' => 'next_review_date', 'width' => 15, 'enabled' => true, 'default' => true, ), |
After Quick Repair&Rebuild the field was displayed on ListView.
And now let’s get down to logics. Thus, file recordlist.js was created. RecordList, which enables work with one record on SugarCRM ListView, is stored in this file. It is inherited from FlexListView, which, in turn, is inherited from ListView. In this case, the inheritance issue is connected with the situation when the functional block already contains a view and should be inherited only from it, since it can include a custom code and inheritance “from a different parent” can cause incorrect behavior of the whole view. In the considered case it is inherited from RecordListView:
1 | extendsFrom: 'RecordlistView', |
Then we initialize the view and immediately set “Synchronization completion” event listener (data:sync:complete). Actually, due to such approach the view can be redrawn soon after the model’s saving. As a reverse call we create the renderNextReviewDateColor method, which will enable the work.
1 2 3 4 5 6 | initialize: function(options) { this._super('initialize', [options]); // Bind "Set red Next Review Date" functionality with data syncronization this.listenTo(this.collection, 'data:sync:complete', this.renderNextReviewDateColor); }, |
As a whole the method looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | renderNextReviewDateColor: function() { var now = new Date(); now.setDate(now.getDate()); now.setHours(0, 0, 0, 0); _.each(this.rowFields, function(field) { // Get Last Revenue Date field instance var obj = _.findWhere(field, {name: 'next_review_date'}); // Fix an error when Next Review Date hidden if (!_.isUndefined(obj)) { // Get Last Revenue date var lastReviewDate = new Date(obj.model.get('next_review_date')); lastReviewDate.setHours(0, 0, 0, 0); if (_.isDate(lastReviewDate)) { if (lastReviewDate < now) { obj.$el.css({'color': '#FF0000'}); } else { obj.$el.css({'color': '#555'}); } obj.render(); } } }); }, |
Now let’s consider the details.
The first thing that should be done is to receive the current date. For this reason we create an object of Date type and set a current date for it with the time 00:00.
The next step is sampling the object responsible for work with [Last_Review_Date] field. For this purpose the underscore.js library is useful, having exhaustive mass of view fields and findWhere method:
1 2 3 | _.each(this.rowFields, function(field) { // Get Last Revenue Date field instance var obj = _.findWhere(field, {name: 'next_review_date'}); |
And that’s the place, as it turned out, where the pitfall is. The situation appeared when the [Last_Review_Date] field was removed from the output and the correct work discontinued. In order to escape the abovementioned situation, it should be checked whether the field is displayed on SugarCRM ListView:
1 2 3 | // Fix an error when Next Review Date hidden if (!_.isUndefined(obj)) { ... |
So, we are approaching the end. We receive the date of the next review from the model, compare it with the current date and in case it’s earlier one, we add red color of the text to the styles of DOM-element, otherwise the default color will be chosen. And, certainly, we call the element rendering method:
1 2 3 4 5 6 7 8 9 10 11 | // Get Next Review Date var nextReviewDate = new Date(obj.model.get('next_review_date')); if (_.isDate(nextReviewDate)) { if (nextReviewDate < now) { obj.$el.css({'color': '#FF0000'}); } else { obj.$el.css({'color': '#555'}); } obj.render(); } |
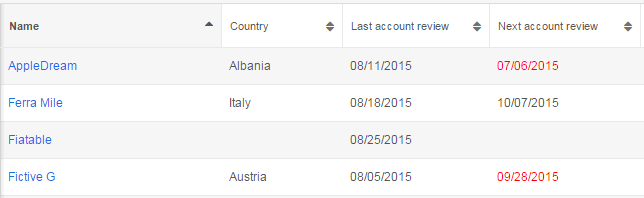
So, let’s see what we have:

Conclusion
It’s time to sum up our SugarCRM customization. As it can be seen from the program code, the task can’t be a huge problem. Just consider a couple of vital aspect while solving it:
- for work with view DOM-model we need to single out the required field (object) from the rowFileds. Here come backbone.js tools and findWhere method;
- in case of excluding the field from the output on SugarCRM ListView we should secure ourselves and check the field, otherwise we will get an error;
- don’t forget to set the event listener of the data:sync:complete and turn on the evaluator.
That’s it. Remember that we are always open for discussion, if you have any questions about SugarCRM customization.
Other SugarCRM customization tutorials: