 Author: Pavel Chumachenko, Software Engineer
Author: Pavel Chumachenko, Software Engineer
In keeping with the topic of SugarCRM customization, let us consider a fairly common situation: sometimes while working within SugarCRM, the latter appears to miss the simple mechanisms of standard option of displaying/hiding fields. It also lacks those mechanisms that could make the needed field non-editable, i.e. disabled, guided by the meaningful specifics of business processes. And here it is important to note that the certain rules, essential for the correct run of business processes, can require disabling only certain values within the dropdown list.
In this tutorial, we’ll consider how to customize SugarCRM to make certain values within the dropdown list not available. Going forward, the procedure will be illustrated by the particular example.
By the way, you can find more examples of SugarCRM customization in our video tutorials library. Various useful enhancements, solutions to the most important tasks are available here: https://integroscrm.com/sugarcrm-video-tutorials-and-webinars/.
Coming down to essentials
Firstly, let us assume that there is a record attribute called “Segmentation” within “Accounts” module. This attribute can take the following values:
- А
- А+
- В
- B+
- C
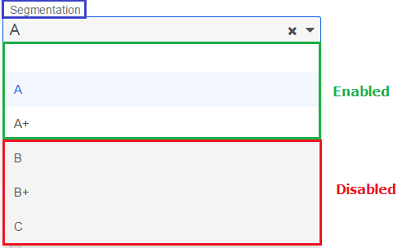
Basically, this attribute is calculated automatically by the system, but if it equals “A” or “A+”, then a user can change it from “A” to “A+” or vice versa. In other words, if the value of the field “Segmentation” is set to “A” or “A+” – then there is the dropdown list, where the values “A” and “A+” are available, but “B”, “B+” and “C” are not available, i.e. blocked, but at the same time they should be in this very dropdown list (see figure 1).

Unveiling the secrets
In fact, the principle of operation of SugarCRM dropdown list is described in its controller. As it is known, all dropdown lists are of type “enum”. Accordingly, we need to find the controller that is in charge right of this very field type, and override it. Usually, it is placed here:
1 | \clients\base\fields\enum\enum.js |
It should be noted that before overriding you should select the controller scope. We recommend to review this case for a specific module in which there is a dropdown list under discussion. If the same field with the same name is used in several modules (e.g., “Accounts”, “Countries”), it makes sense to override this controller globally.
And so, for global case you should create the following file in the appropriate directory:
1 | \custom\clients\base\fields\enum\enum.js |
Meantime, for local case you should do the following:
1 | \custom\modules\<MODULE>\clients\base\fields\enum\enum.js |
where <MODULE> is the name of the needed module.
In the new file, first of all we point out that we inherit from class “EnumField”, and call the parent initialization method.
Thus, the code is the following:
1 2 3 4 5 6 7 | ({ extendsFrom: 'EnumField', initialize: function (options) { this._super('initialize', [options]); } }) |
Thereafter, you should override the method _query(), which will be extended by the additional logic. Here, while processing of each element we should look at the name of the dropdown list. If the needed field is currently being processed, then we should add the characteristics “disabled” to the resulting object. Right this characteristic is responsible for enabling/disabling the option of selection the specific dropdown list value. The value for this attribute is calculated by the method setListItemActive(), which is described below.
Here we have got the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | _query: function (query) { var options = _.isString(this.items) ? app.lang.getAppListStrings(this.items) : this.items; var data = { results: [], // Only show one "page" of results more: false }; var self = this; if (_.isObject(options)) { _.each(options, function (element, index) { var text = "" + element; // Additionally filter results based on query term if (query.matcher(query.term, text)) { // If dropdown name is "segmentation" // use alternative method to set options if (self.name == 'segmentation') { // Disabled attribute is main feature // It is processed by custom method data.results.push({id: index, text: text, disabled: self.setListItemActive(text)}); } else { data.results.push({id: index, text: text}); } } }); } else { options = null; } query.callback(data); } |
It’s high time to describe the method that will determine whether to disable the specific dropdown list value or not. Let’s name this method “setListItemActive()” within the current implementation case. This method returns the values “TRUE” or “FALSE”. The work of this method is based on the ordinary operator “switch” and it is completely defined by the conditions of our case.
Here the code is the following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | setListItemActive: function(text) { // Don't block option by default var disabled = false; // Determine value relying on business rules // B, B+, C - always disabled // A, A+ - active when [Segmentation] in [A, A+] // - disabled in other cases if (text) { switch (text) { case 'B': case 'B+': case 'C': disabled = true; break; case 'A': case 'A+': if (this.model.get('segmentation') == 'A' || this.model.get('segmentation') == 'A+') { disabled = false; } else { disabled = true; } break; default: break; } } // Return bool value return disabled; } |
After all the performed actions we should set permissions to the created file/directory and run “Quick Repair and Rebuild”. Done!
Conclusion
In this tutorial, we’ve uncovered how to customize SugarCRM standard mechanism of generation of dropdown list that allows to set additional restrictions to the availability of the values within the dropdown list. The process is quite straight-line and is generally determined by the correct defining of the conditions of enabling/disabling the values of a particular dropdown list.
Good luck! If you need our advice on how to customize SugarCRM to make it more powerful and versatile, we are always ready to help!
Other SugarCRM customization tutorials: