 Author: Alexey Yaroshenko, Software Engineer
Author: Alexey Yaroshenko, Software Engineer
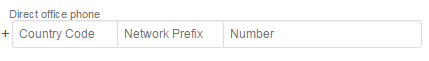
One of the criteria of data quality with a CRM system is completeness. Unfortunately, sometimes users ignore proper data input, which leads to negative consequences, such as inability to find important data when it is needed, as well as time expenditure for updating incomplete data. All these issues can be avoided, providing control over data input by a user. Let’s have a good look how to customize SugarCRM to achieve it (by the example of partitioning the field with a phone number into 3 segments).
It is known that a phone number in an international format contains a country code, network prefix and a phone number. In order to provide input of all components, the following logic should be implemented: filling in one field all other fields should become required.

Achieving better quality of your CRM data does not have to involve coding. Logic Builder is a cloud visual programming tool for Sugar that allows creating various customizations, including data processing rules.
After the record is saved phone numbers editing is performed in a standard format.
Solution:
We create a px-phone custom field. We add px-phone.js and empty.hbs files to the folder custom/clients/base/fields/px-phone.
We place the following code to the px-phone.js file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | extendsFrom: 'PhoneField', _loadTemplate: function () { this._super('_loadTemplate'); this.empty_tpl_used = false; if ( (this.view.name === 'record' || this.view.name === 'create' || this.view.name === 'create-actions' || this.view.name === 'create-nodupecheck') && (this.action === 'edit') ) { if (!this.model.getSyncedAttributes()[this.name]) { this._pxPerformEmptyTplRequiredOperations(); } else { this._pxUnregisterCustomValidations(); } } }, |
In method _pxPerformEmptyTplRequiredOperations we connect our template from the file empty.hbs and register the checks:
1 2 | this.template = app.template.getField('px-phone', 'empty', this.model.module); this.model.addValidationTask('phone_validation_' + this.cid, _.bind(this.pxPhoneRequiredValidationLogic, this)); |
In order to have correct presentation of validation error message, we need to redefine the method:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | decorateError: function (errors) { var ftag = this.pxNumberFieldTag || this.fieldTag || '', $ftag = this.$(ftag), errorMessages = [], $tooltip; // Add error styling this.$el.closest('.record-cell').addClass('error'); this.$el.addClass('error'); if (_.isString(errors)) { // A custom validation error was triggered for this field errorMessages.push(errors); } else { // For each error add to error help block _.each(errors, function (errorContext, errorName) { errorMessages.push(app.error.getErrorString(errorName, errorContext)); }); } $ftag.parent().addClass('error'); $tooltip = [$(this.exclamationMarkTemplate(errorMessages))]; $ftag.parent().children('input').last().after($tooltip[0]); this.createErrorTooltips($tooltip[0]); } |

For the filed to be presented in such format, we need to indicate its “px-phone” type in metadata:
1 2 3 4 | array( 'name' => 'px_direct_office_phone', 'type' => 'px-phone' ), |
Advantages of such SugarCRM customization:
- Such implementation allows fast functionality enabling/disabling
- All functionality of standard fields of phone type is available
Disadvantages of such SugarCRM development:
- Implementation only for record and create views
Room for improvement:
The major area for improvement is the implementation of the functionality for list-views.
Conclusions:
Due customization of SugarCRM data input control mechanism, the risk of inputting incomplete data by a user, vanishes. Moreover, in case of necessity, such SugarCRM development allows immediate enabling and disabling of the enhancement.
By the way, if you want to get our advice when it comes to SugarCRM customization, you may address your issue to our experts.
Other SugarCRM customization tutorials: